
On a web site the majority of the moment we require to transform something like the feel and look of the internet site. So we require to modify the CSS of the design template of that internet site. and also internet site can be based upon CMS or structure and also all structures and also CMS have their very own documents framework. So to include the CSS in Joomla of the internet site is a various procedure for all.
In this write-up, we are discussing the Joomla internet site. when we make use of cost-free Joomla Design templates or costs Joomla themes in many cases we do not such as something like font style dimension, margin or cushioning, and so on. So we intend to transform while the internet site admin does not understand about the Joomla Data framework after that he can likewise modify CSS or include brand-new CSS in the appropriate documents.
Joomla helix custom-made CSS
There are lots of means to include CSS in Joomla. as an example:
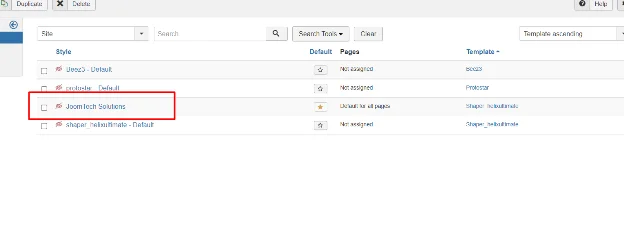
- Making Use Of Joomla Manager: Most Likely To the Joomla control board and also open Theme supervisor and also choose your energetic design template. So below you can experience in 2 means--
a. Click the design template design.

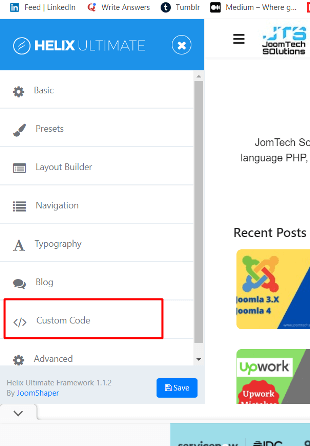
b. after that click the Traditions Code alternative on the left navigating of Helix Ultimate

Really, this is a JoomShaper paid design template A lot of themes are given the very same however a few other might be used various navigating.
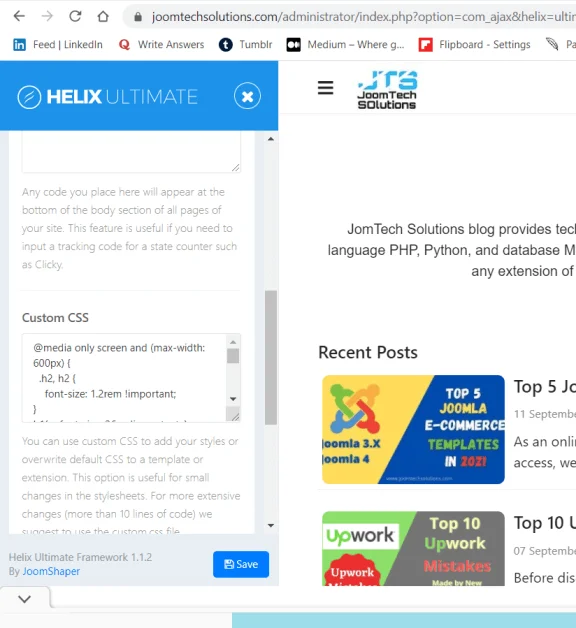
c. So after a click this custom-made code food selection, you will certainly obtain an input box where you can put CSS as listed below-

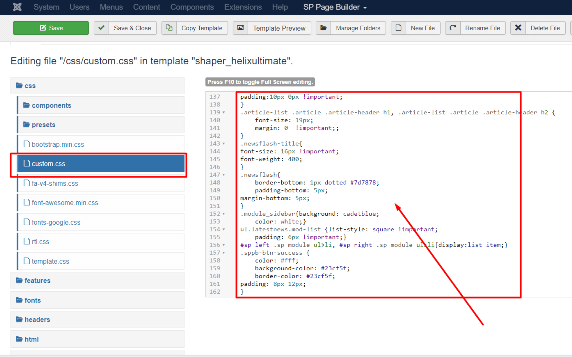
Click your design template and also open up the documents from the CSS folder documents custom.css.
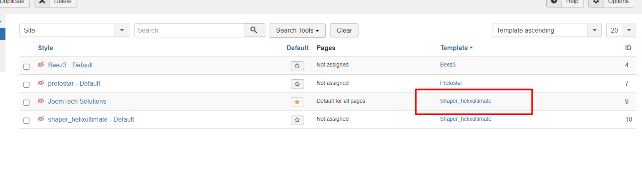
a. Select an existing design template and also click the web link

b. Inspect to the left side panel and also you will certainly obtain a CSS folder symbol so click it. in this CSS folder, you can see a custom.css documents open it.

c. When you click the custom.css documents web link will certainly open up appropriate side where you can see existing CSS or empty so you can include your code below.
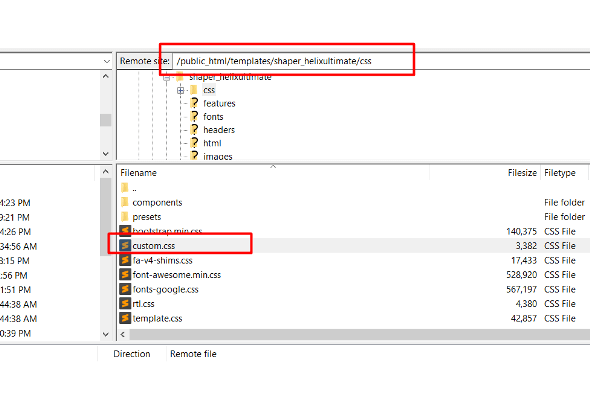
- Making Use Of FTP( FileZilla):
if you have understanding concerning documents Zilla supervisor and also PHP documents modifying after that you can make use of FTP to modify custom-made CSS
utilizing FTP supervisor. For FTP you require to FTP login information initially after that attach FTP and also open your appropriate documents course like listed below:
/ public_html/ templates/shaper _ helixultimate/css/custom. css

After conserving the documents upload it by FTP. So your code will certainly be conserved.