
When you discover really beneficial material on any site and as a reader you wish to get a notice when a brand-new post is released on that site. So that is push notice and it is established in the backend by the admin. So Let me discuss how to include totally free push notices to our site?
Prior to we begin, I'll discuss quickly what you require to understand about web push notices. We'll develop a full-stack web application that will permit us to transmit push messages to its users.
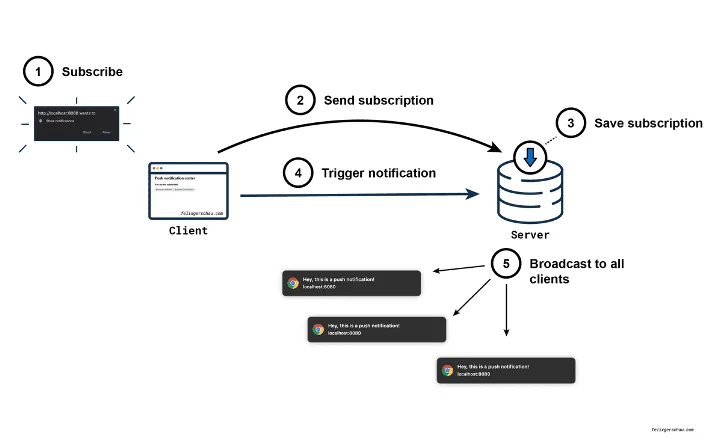
What are web push notices, and how do they work?

Web push notices are notices provided to the user's web browser. Sites can now utilize these notices, which were formerly just offered in native web and desktop applications.
The user does not require to have the web browser or the site available to get a web push notice, thanks to service employee innovation, which is an important component of Progressive Web Apps.
The innovation that manages web push notices
Web push notices, as the names recommend, are a mix of web push and notices. To make this work, you should likewise have an active duty employee.
Notice API
The notice API enables sites to show push notices to users. If you wish to show notices while the user is searching your website, you can utilize this without the push API.
You can utilize the following code to show a notice:
if (' Notice' in window)
if (window.Notification.permission === 'given')
brand-new window.Notification(' Time is over!');.
Press API
The Push API makes it possible for web apps to get messages from a server even when the site is closed. Utilizing the notice API, we can utilize this API to get messages and after that show them.
This API is just available through service employees, which enables code to run in the background even when the app is closed. In the tutorial, I'll discuss how to establish a service employee for push notices, however if you wish to discover more about them, I have actually composed a couple of posts on the topic. I suggest that you start with a summary of the JavaScript API for service employees.
Service employee
Service employees make it possible for code to run in the background without needing user interaction. That's precisely what we require for push notices, which are expected to appear even when the user isn't searching our site.
How to execute notice in web application
There are great deals of applications offered to supply push notice services with Push API. While all application sites supply totally free and paid services. Where totally free push notice service offers restricted functions and paid notice uses unrestricted and fantastic functions.
You can see the following 5 Finest Complimentary Web Press Notice Tools--
- Webpushr
- Customers
- Airship
- Onesingle
- Sendpulse
Webpushr: Web Press Alerts setup
Webpushr app push notice application is really simple you can do it within 5 minutes just.
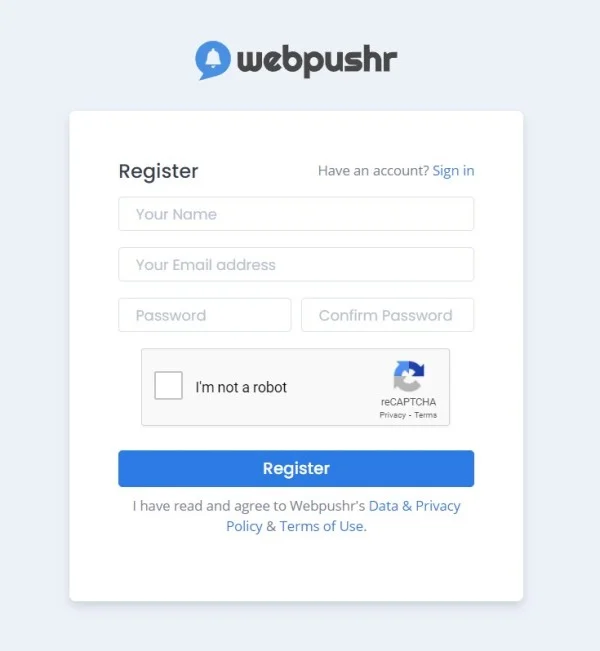
- Registration: Go to https://www.webpushr.com and signup with only 5 fields.

webpushr signup - Login: After effective signup, you need to visit, so you get in the next action.
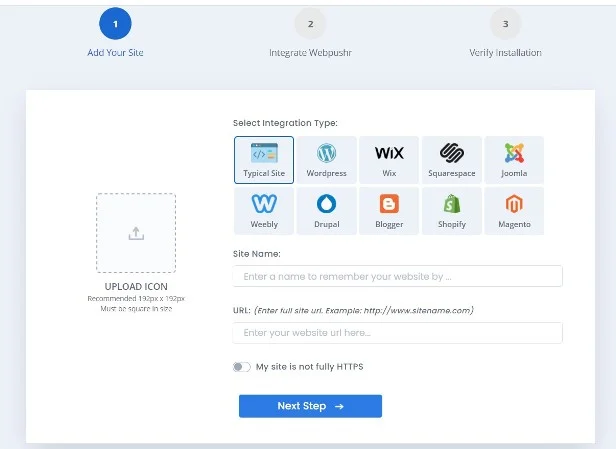
- Include your website: You need to do the following actions--

webpushr push notice, - Select combination type-- This describes the platform on which your site was developed.
- Website Call-- Enter your site Call.
- URL-- Enter your site URL
- HTTPS choice-- Enable or disable the HTTPS choice according to your site.
- Upload Icon-- Submit your site logo design or icon which you wish to show on the popup.
- Click Next.
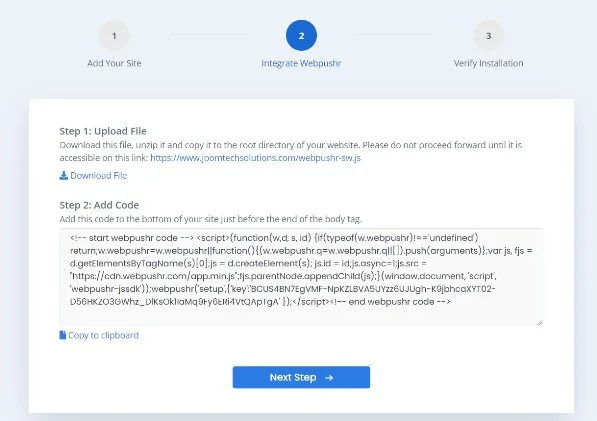
- Incorporate Webpushr: In this action, there are just 2 jobs--
- Action 1: Upload File:
Download this file, unzip it, and copy it to the root directory site of your site. Please do not gain ground till it is available on this link: your domain/webpushr-sw. js

- Action 2: Include Code
Include this code to the bottom of your website prior to completion of the body tag.
- Verify Setup: open your site and inspect popup is shown on your site or not.
If whatever is proper then definitely it will be shown.

Lastly, you have actually finished the webpushr push notice tool on your site. If you are getting any problems. Please comment below, I will assist you. Thanks!