
The design template is a really fundamental part of any kind of web site as well as it regulates the design on the front-end. if you have a Joomla web site as well as intend to produce your Joomla design template with your layout, after that you need to find out exactly how to produce a layout in Joomla detailed.
What is the Joomla Theme?
Every web site requires a lovely layout or design to draw in customers, so customers like as well as excite as well as return once more to review its material.
" Theme is a collection of Internet Pages that material HTML, CSS, Bootstrap, as well as JavaScript."
A layout plays a crucial function in an internet site, an ideal design template can obtain the focus of individuals as well as involve them.
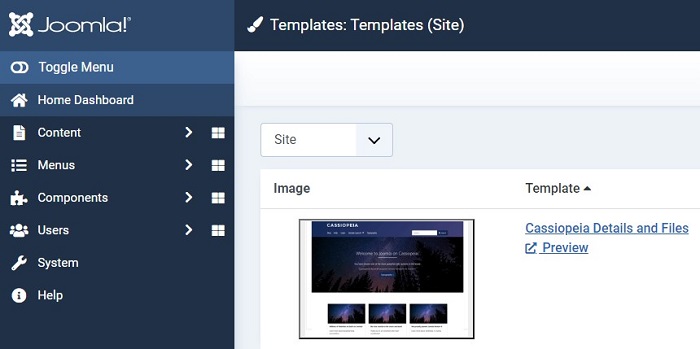
All sort of CMS as well as structures includes their very own themes. In the meantime, we are discussing Joomla Layout By default, Joomla includes 4 themes 2 for front-end as well as 2 for back-end as below--
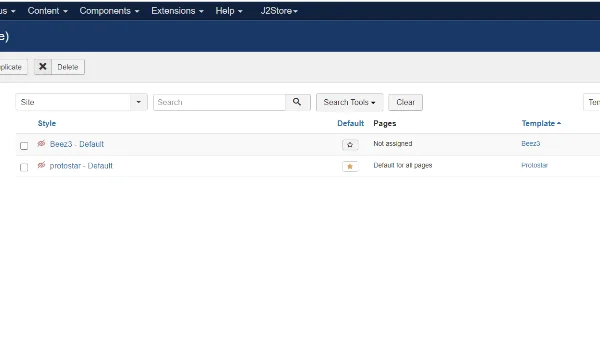
Front-end--
1) Beez3
2) Protostar

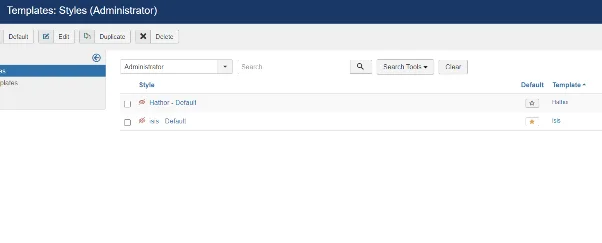
Back-end
- Hathor
- isis

Exactly how to produce a layout for Joomla?
Currently we are clarifying exactly how you can produce your very own Joomla design template. So please look adhering to actions:-
Step1
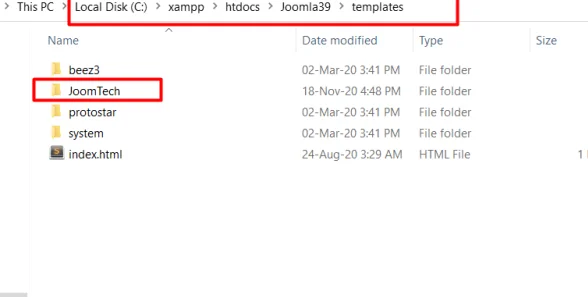
Produce a folder with the name of your design template for instance joomtech inside your Joomla -> > Design Templates folder. OR you can produce straight in your home window neighborhood folder. If you will certainly produce a layout in your neighborhood home window folder after that after finished, you will certainly require to produce a zip data as well as mount it right into your Joomla design template.

Currently produce 2 even more folders inside your design template JoomlaTech folder name as pictures as well as CSS to conserve all pictures as well as CSS documents.

Step2-- Inside the JoomTech folder, produce a data called templateDetail.xml. This is the major essential data of the design template, if it will certainly not be consisted of in the folder design template will certainly not function. With the assistance of this templateDetail.xml data, we can specify component settings. additionally, we can specify which documents as well as folders will certainly be mounted in the design template.